Ein schneller und optimierter Pagespeed ist für Online-Shops entscheidend, um Besucher zu halten und Conversions zu maximieren. Eine langsame Webseite hingegen kann zu hohen Absprungraten führen und das Ranking in Suchmaschinen beeinträchtigen. Deshalb ist es wichtig, den Pagespeed eines Shopware 6 Online-Shops zu optimieren.
Aber was ist Pagespeed eigentlich? Pagespeed bezieht sich auf die Geschwindigkeit, mit der eine Webseite lädt und angezeigt wird. Er wird oft in Sekunden oder Millisekunden gemessen und hängt von verschiedenen Faktoren wie der Größe von Bildern und Dateien, der Anzahl der HTTP-Anfragen und dem Hosting-Service ab.
Ein schneller Pagespeed ist besonders wichtig für Shopware 6 Online-Shops, da er dazu beitragen kann, dass Besucher auf der Webseite bleiben und Conversions durchführen. Ein langsamer Pagespeed kann hingegen zu höheren Absprungraten, schlechteren Suchmaschinenrankings und einer insgesamt schlechteren Benutzererfahrung führen. Und auch bei Google AdWords oder Shopping Kampagnen werden Sie ohne einen optimierten Pagespeed keinen Erfolg haben.
Aber wie kann man den Pagespeed eines Shopware Online-Shops verbessern? Es gibt viele Maßnahmen, die Shop-Betreiber ergreifen können, um ihre Webseite schneller zu machen. Hier sind unsere Tipps:
Shopware Pagespeed optimieren Faktor 1: Das Hosting
Sie können Ihren Shopware 6 Shop noch zu gut optimieren, die besten Texte schreiben – aber ohne ein performantes Hosting ist das alles nicht viel wert. Zuerst sollten Sie auf ein auf Shopware 6 optimiertes Hosting achten. Entweder Sie buchen ein Hosting-Paket bei einem der von Shopware empfohlenen Providern – oder Sie wenden sich an uns. Gerne beraten wir auf ein auf Ihre Bedürfnisse zugeschnittenes Hosting – das jederzeit mit Ihnen nach oben mitwachsen kann.
Aber neben der grundlegenden Hosting-Basis bietet auch PHP einige Stellschrauben zur Optimierung an. Als Beispiel wären hier folgende Stichwörter zu nennen:
- Aktuelle PHP-Version
- OPCache
- APCu
Darüberhinaus können auch über eine Optimierung der MySQL Servereinstellungen noch einige Performance-Punkte herausgeholt werden. Weitere technische Tipps erhalten Sie auf der Shopware Dokumentation unter Performance Tweaks.
Für viele (kleinere) Shops reicht ein entsprechend optimiertes Standard-Hosting vollkommen aus. Für größere Projekte bietet Shopware die Unterstützung und Integration weiterer Third-Party Tools an:
- Elasticsearch
- Redis
- Vagrant
Gerne bieten wir On-Top zu unseren cloudbasierten Shopware-Hostings auch oben genannte High-End-Komponenten für Ihr ambitioniertes Shopware-Projekt an. Sprechen Sie uns einfach an.
Pagespeed Faktor 2: Shopware Konfiguration
Haben Sie erst einmal ein optimal auf Ihren Shop abgestimmtes Hosting, gilt es natürlich auch Shopware 6 entsprechend zu konfigurieren. Dazu gehört unter anderem das asynchrone Versenden von E-Mails. Für weitere Optimierungen empfehlen wir auch hier die Performance Tweaks Shopware Dokumentation.
Pagespeed optimieren mit Komprimierung und Caching – Faktor 3
Eine einfache und effiziente Möglichkeit den Shopware Pagespeed zu optimieren ist die komprimierte Auslieferung von Assets wie CSS- und Javascript-Dateien, sowie eine relevante Caching-Dauer von Dateien. Anbei bieten wir eine entsprechende Vorlage, die Sie am Ende der .htaccess im public-Ordner einfügen können:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-shockwave-flash
</IfModule>
<IfModule mod_expires.c>
AddType application/font-woff .woff
AddType application/font-woff2 .woff2
AddType application/x-font-ttf .ttf
AddType application/x-font-otf .otf
AddType image/webp .webp
ExpiresActive On
ExpiresByType text/css "access plus 1 month"
ExpiresByType text/javascript "access plus 1 month"
ExpiresByType text/html "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 month"
ExpiresByType application/font-woff2 "access plus 1 month"
ExpiresByType application/x-font-ttf "access plus 1 month"
ExpiresByType application/x-font-otf "access plus 1 month"
ExpiresByType image/webp "access plus 1 month"
</IfModule>
<IfModule mod_headers.c>
<filesmatch "\\.(ico|jpe?g|png|gif|swf)$">
Header set Cache-Control "max-age=2592000, public"
</filesmatch>
<filesmatch "\\.(css)$">
Header set Cache-Control "max-age=604800, public"
</filesmatch>
<filesmatch "\\.(js)$">
Header set Cache-Control "max-age=216000, private"
</filesmatch></IfModule>

Weitere Fragen und Beratung zur Pagespeed-Optimierung?
Gerne stehen Ihnen unsere SEO-Experten mit Rat und Tat zur Seite:
Faktor 4 für einen Top-Pagespeed: Bildoptimierung
Last but not least und fast am wichtigsten ist die Bildoptimierung in Ihrem Shopware 6 Shop. Mit unpassenden Bildern können Sie Ihre ganzen bisherigen Bemühungen in die Tonne kippen. Nur mit optimierten Bildern erhalten Sie einen Top-Pagespeed mit Werten über 90.
Am wichtigsten dabei ist vor allem die Bildgröße, respektive Auflösung. Im Standard lädt Shopware 6 im CMS-Editor leider immer das Original-Bild auf der Seite. Gerade wenn Sie zum Beispiel nur ein Drittel der Breite mit einem Bild füllen wollen, ist dies ein KO-Kriterium für einen guten Pagespeed. Achten Sie in diesem Fall also darauf anstatt einem 1960 Pixel breiten Bild beispielsweise nur ein 960 Pixel großes Bild zu verwenden.
Das Skalieren der Bilder müssen Sie leider je Seite im Shop manuell vornehmen – oder Sie verwenden das im Mai verfügbare Plugin „A Better CMS Elements“, mit dem Sie im CMS-Editor von Shopware bei jedem Bild auch eine gewünschte Thumbnail-Größe auswählen können.
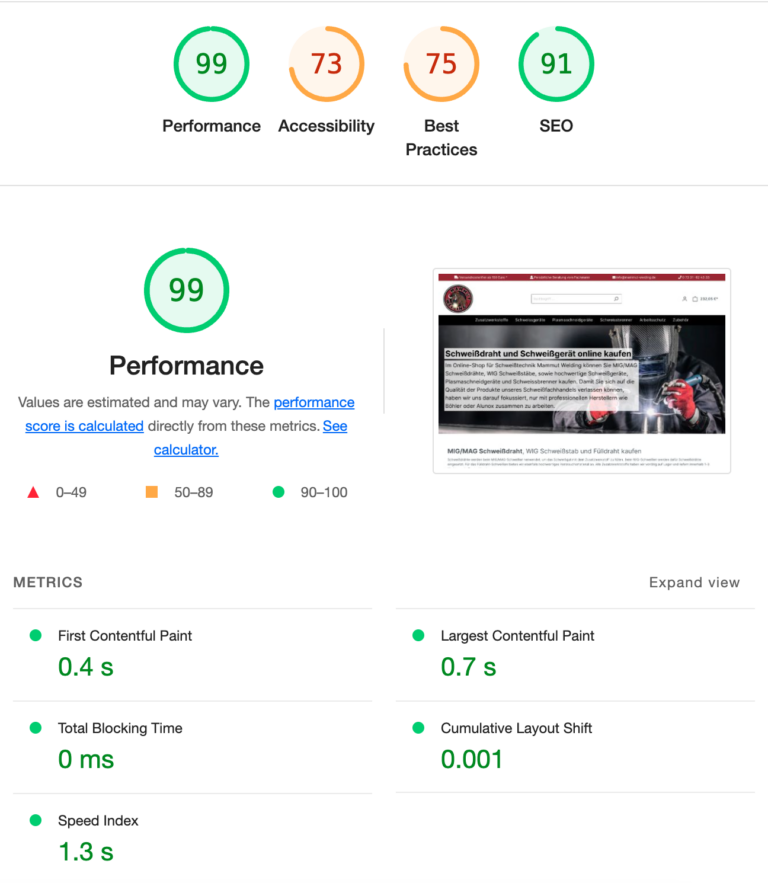
Tools wie Google Lighthouse zeigen Ihnen transparent alle zu großen und nicht optimierten Bilder auf. Zudem gibt es kostenlose oder auch kostenpflichtige Plugins, die die Bildgrößen mit entsprechenden Algorithmen zusätzlich deutlich verkleinern können. Optional können Sie das über freie Online-Tools wie zum Beispiel imagecompressor.com auch manuell vornehmen. Einsparung in der Dateigröße von bis zu 80% sind hier keine Seltenheit. Ein echter Pagespeed-Boost.
Übrigens ist die oft aufgeführte Empfehlung in Google Lighthouse auf moderne Bildformate wie webp zu setzen durchaus ein guter Tipp. Allerdings für eine Pagespeed größer wie 90 auch kein Muss. Wichtiger ist hier viel eher die oben beschriebenen Optimierung der Bildgrößen.
Darf’s ein bisschen mehr sein?
Oder Shopware Pagespeed gleich von unseren Experten optimieren lassen!
Wenn Sie die oben aufgeführten 4 Punkte beachten, können Sie bereits beachtliche Pagespeed-Erfolge erzielen. Mehr geht natürlich immer, allerdings sollte hier auch immer eine Kosten-Nutzen-Abwägung stattfinden. Darüber hinaus gibt es beim Optimieren des Pagespeeds in Shopware 6 auch gewisse Einschränkungen. An der Größe und Struktur des HTML-Quellcodes können Sie ohne extremen Aufwand ebenso wenig ändern, wie an der Ausspielung und Größe von CSS- und Javascript-Dateien.
Und wenn Sie auf Nummer sicher gehen wollen und Ihren Pagespeed von unseren Experten optimieren lassen wollen, fragen Sie unseren kostenlosen Pagespeed Check oder das umfangreiche SEO Technik-Paket bei uns an.